














HtmlDev
ENVINE B.V.
Descrizione di HtmlDev
Develop and debug html-pages including CSS and javascript on your Android device.
If you're familiar with code playgrounds that are available on the internet like JSFiddle, CodePen CSSDeck, w3schools,... you will have litte trouble using HtmlDev.
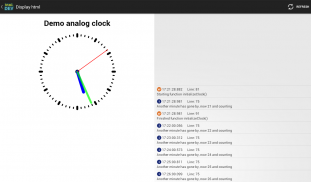
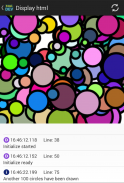
A previewer is provided so you can instantly view your html-page. This previewer also provides a console window on which javascript errors are reported and your log/debug-output (javascript functions console.log(), console.warn(), console.debug(), ...) is presented.
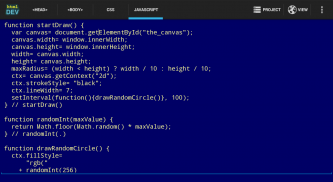
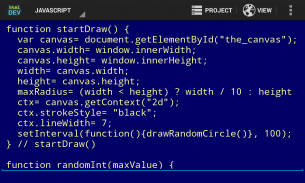
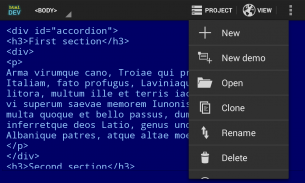
The code of your html-page is entered in four segments:
* head, for the title, meta-tags, links to external libraries etc.
* CSS, the style-section in the head-segment where you define how the elements are displayed
* javascript, the script-section in the head-segment which contains your javascript code
* body, where you place your text, tables, forms, canvas,...
Your projects are automatically stored in a local database and you can rename, clone, delete them. Each project can be exported to a single html-file on your SD card so you can view, browse, e-mail this html-file using your favorite file-explorer, browser, editor etc.
Several demo's are provided to get you started. Some of the demos require an internet connection since they use external libraries like jQuery and/or MooTools that are downloaded when the html-page is viewed.
There are numerous impressive examples of html-pages on the internet and you can copy/paste text into this app and improve the code. This version of HtmlDev will only load data from the internet for the preview of your html-page when a WiFi connection is detected.
An external keyboard might be helpful since typing on a on-screen keyboard can be quite cumbersome, especially when non-alfanumeric characters are needed (and html and javascript use lots of these characters).
HtmlDev allows you to fiddle around with javascript, CSS and html on your couch, in your garden, traveling on public transport, basically wherever and whenever you want. Good fun and educational.
You can develop html pages that download data from the internet, for example externally hosted libraries, scripts, images, videos, etc., so avoid excessive downloads if you're using (mobile) data that is charged based on the amount of data you use. Usage in excess of your provider plan's data limits can result in steep overage charges.
The developer disclaims and makes no warranties, express or implied, concerning this app, including, without limitation, any implied warranties of fitness for a particular purpose.
In no event is the developer liable to you or any other person or entity for any indirect, incidental, consequential or punitive damages, including loss of profit or goodwill, for any matter arising out of the use of this app.
</div> <div class="id-app-translated-desc" style="display:none">Sviluppare ed eseguire il debug HTML-pagine con i CSS e javascript sul proprio dispositivo Android.
Se si ha familiarità con campi da gioco di codice che sono disponibili su internet come JSFiddle, CodePen CSSDeck, w3schools, ... avrete problemi litte con HtmlDev.
Un visualizzatore è fornito in modo da poter immediatamente visualizzare la pagina HTML. Questo visualizzatore fornisce anche una finestra della console su cui vengono segnalati errori javascript e il vostro log / debug-output (javascript funzioni console.log (), console.warn (), console.debug (), ...) è presentato.
Il codice della tua pagina HTML viene immesso in quattro segmenti:
* Testa, per il titolo, meta-tag, link a librerie esterne, ecc
* CSS, lo stile-sezione nel segmento testa in cui si definisce la modalità di visualizzazione degli elementi
* Javascript, lo script-sezione nel segmento testa che contiene il codice javascript
* Corpo, dove si posiziona il testo, tabelle, moduli, tela, ...
I vostri progetti vengono automaticamente memorizzati in un database locale ed è possibile rinominare, clone, eliminarli. Ogni progetto può essere esportato in un singolo file HTML sulla scheda SD in modo da poter visualizzare, navigare, e-mail html-file usando il tuo preferito di file-explorer, il browser, editore etc.
Diversi demo di sono forniti per iniziare. Alcune delle demo richiede una connessione a Internet in quanto utilizzano le librerie esterne come jQuery e / o di MooTools che vengono scaricati quando la html pagina viene visualizzata.
Ci sono numerosi esempi impressionanti di pagine HTML su Internet ed è possibile copiare / incollare il testo in questa applicazione e migliorare il codice. Questa versione di HtmlDev caricherà solo i dati da internet per l'anteprima della pagina HTML quando viene rilevata una connessione WiFi.
Una tastiera esterna può essere utile dato che digitando su una tastiera su schermo può essere molto ingombrante, soprattutto quando sono necessari caratteri non alfanumeriche (e HTML e JavaScript utilizzano un sacco di questi caratteri).
HtmlDev permette di smanettare con javascript, CSS e HTML sul tuo divano, in giardino, in viaggio sui mezzi pubblici, in fondo dove e quando si vuole. Buon divertimento ed educativo.
È possibile sviluppare pagine html che scaricano i dati da Internet, ad esempio host esterno librerie, script, immagini, video, ecc, in modo da evitare eccessivi download se si sta utilizzando (mobile) di dati che viene addebitato in base alla quantità di dati che si utilizzare. Uso oltre i limiti dati del piano provider può comportare costi eccedenti ripide.
Le declina sviluppatori e non fornisce alcuna garanzia, espressa o implicita, riguardo a questa applicazione, compresi, senza limitazione, qualsiasi garanzia implicita di idoneità per uno scopo particolare.
In nessun caso è lo sviluppatore responsabile nei confronti dell'utente o di qualsiasi altra persona o entità di eventuali danni indiretti, incidentali, consequenziali o punitivi, inclusa la perdita di profitti o di avviamento, per questioni attinenti dall'uso di questa applicazione.</div> <div class="show-more-end">

























